SWELLをインストールして、テーマを有効化したらいよいよ自分のサイトを作っていくことになるわけですが、慣れていないとテーマを有効にしたら何から手を付けていいのか迷ってしまうのではないでしょうか。
ブログの目的は記事を書くことなので、デザインや設定で時間がかかってしまうのは時間がもったいないです。
そこで本記事では、テーマを有効にして記事を書き始める前に、とりあえず公開出来る状態に出来るようにするための初期設定について解説します。
SWELL有効化後に最低限必要な初期設定
細かい設定は、記事を書き始めてからでも大丈夫ですが、必要なのはサイトのイメージ決めるための設定です。
SWELL公式サイトにあるマニュアルに沿って行っていけばよいのですが、最初にすべて行うには量が多いです。
初期設定で最低限必要な作業項目は以下になります。
最低限必要なプラグインのインストール
SEOプラグイン
色々なSEO対策プラグインがありますが、SWELL必須プラグインとしても紹介されている「SEO SIMPLE PACK」をまずはインストールしておけば

セキュリティプラグイン
SWELL公式サイトでおすすめされているプラグインは3つあります。
- Wordfence Security(開発者了さん使用プラグイン)
- XO Security + BBQ Firewall
- All In One WP Security
ワードプレスには他にもいろいろなセキュリティプラグインがありますが、セキュリティ関係のプラグインはテーマと場合によっては相性があり動作不具合を起こす可能性もあります。
細かい事が分からない場合は上記の3つはいずれも無料ですし間違いはないかと思います。
サイトマップ作製プラグイン
記事を作成して、googleの検索エンジンがサイトを巡回してきた際にサイトの構造を伝えるためにサイトマップをいうファイルを生成しておく必要があります。
- XML Sitemaps
- XML Sitemap & Google News
この2つのどちらかをインストールして設定しておけば基本的には十分です。
必須ではないがサイト運用、記事作成でインストールしておいた方がよいプラグイン
| Flexible Table Block | 投稿記事Table作成用 |
|---|---|
| Site Kit by Google | Google公式ツールとWordPressを簡単に連携 |
| WPForms Lite もしくは Contact Form7 | お問い合わせフォーム作成 |
| WP Multibyte Patch | WordPress日本語化 |
サイトのデザイン設定
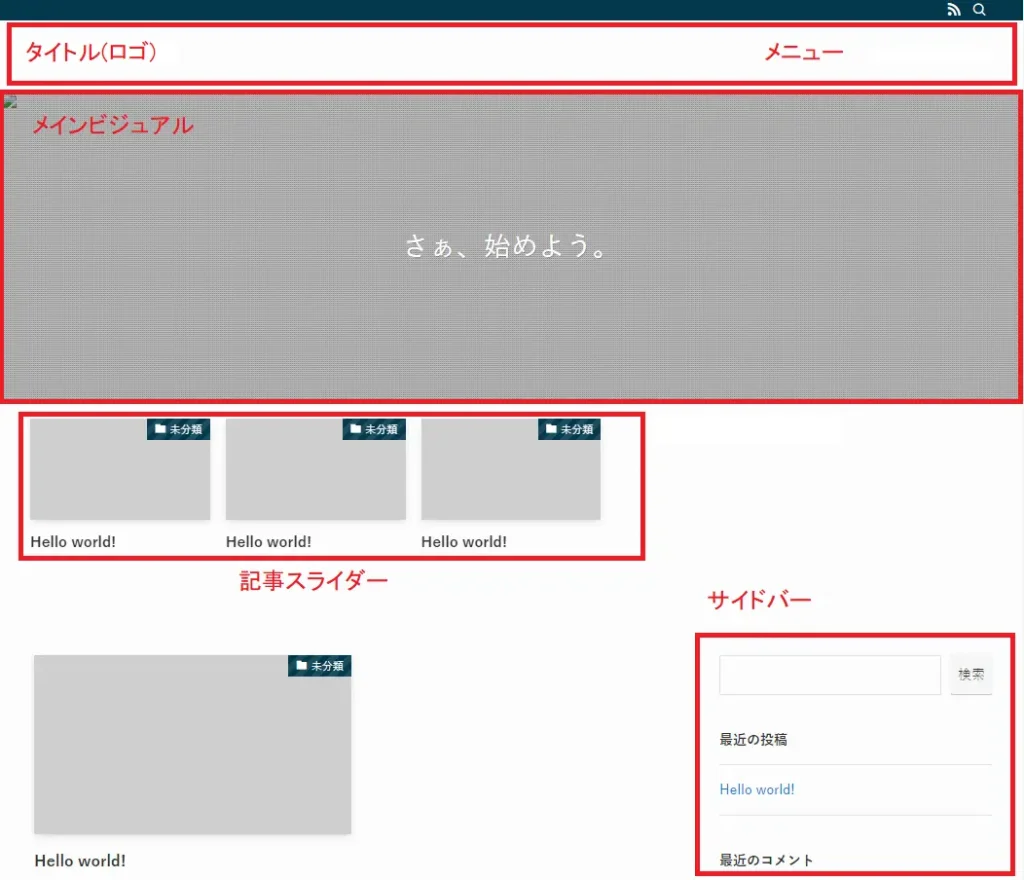
テーマを有効化するとはじめはこのような画面になっています。

サイトのデザインを設定するには、SWELLの設定メニュー「カスタマイザー」で行いますが、次の2通りの方法で呼び出すことが出来ます。
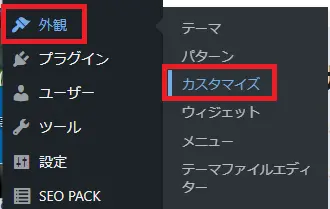
■ワードプレス左メニューの「外観」→「カスタマイズ」をクリック

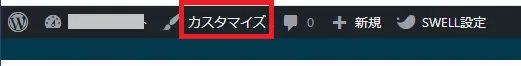
■画面上部メニュー「カスタマイズ」をクリック

カスタマイザーのメニューが表示されますので、設定箇所に応じて選択します。

各設定項目で設定を行い更新が必要な状態になると、カスタマイザーメニューにあるボタンが「公開」となります。忘れずに更新してからカスタマイザーを終了させてください。

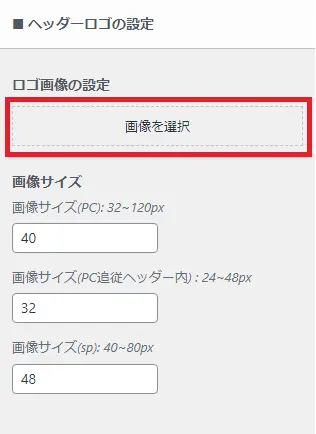
ブログロゴ設定
ブログロゴは「ヘッダー」→「ヘッダーロゴの設定」で設定できます。
「画像を選択」の部分をクリックするとメディアライブラリで画像を選択する画面が表示されます。

メディアライブラリから選択するか、「ファイルをアップロード」タブに切り替えて、ファイルをドロップするかファイルを選択しして設定します。

基本カラーの設定
基本カラーとは、「ヘッダー」や「フッター」「見出し」や「ブロックパーツ」で基本となる色です。
「色を選択」をクリックして色を選ぶか、RGBカラーコードを直接入力して設定します。

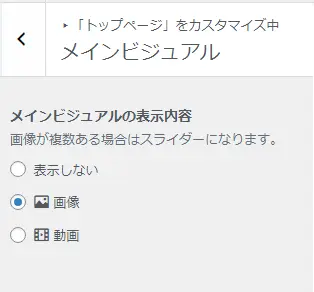
メインビジュアル
トップページを開いたときに大きく表示されているエリアです。

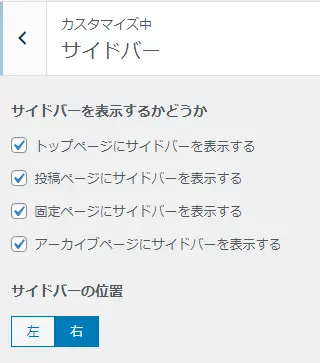
サイドバー設定
サイドバーは記事表示エリア横に表示する

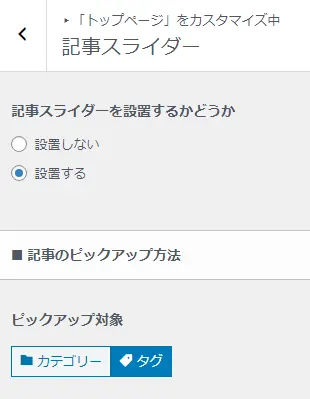
記事スライダー
メインビジュアル下に、指定した記事をピックアップして

見出しの設定
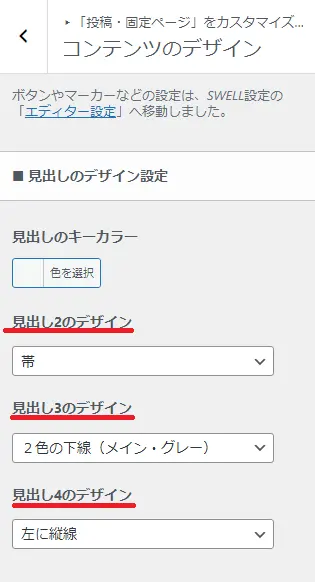
記事内の見出し(h2/h3/h4)のデザインを設定します。
各見出しのデザインを選択肢から選んで設定します。

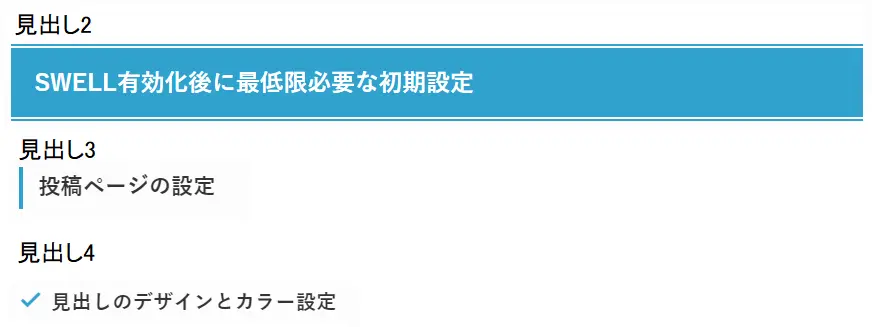
本ページを例にすると「見出し2」「見出し3」「見出し4」に該当するデザインは以下になっています。

メニュー、ウィジェットの設定
サイトの高速化設定
SWELLはサイト高速化に特化したテーマで、高速化のプラグインをインストールしなくても高速化を実現しています。
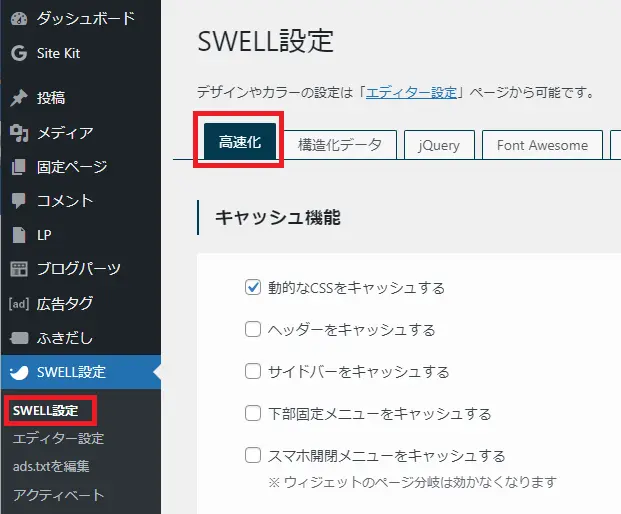
高速化設定はワードプレスコントロールメニューの「SWELL設定」→「SWELL設定」→「高速化」で行います。

サイトによって変更が必要な設定箇所もありますがとりあえず以下の様に最初は設定が良いかと思います。
| ■キャッシュ機能 | おすすめ設定 |
|---|---|
| 動的なCSSをキャッシュする | [オン] |
| ヘッダーをキャッシュする | [オン] |
| サイドバーをキャッシュする | [オン] |
| 下部固定メニューをキャッシュする | [オン] |
| スマホ開閉メニューをキャッシュする | [オン] |
| トップページコンテンツをキャッシュする | [オン] |
| 内部リンクのブログカードをキャッシュする | [オン] |
| 外部リンクのブログカードをキャッシュする | [オン] |
| ブログカードのキャッシュ期間 | 30日 |
| ■ファイルの読み込み | おすすめ設定 |
|---|---|
| SWELLのCSSをインラインで読み込む | [オン] |
| コンテンツに合わせて必要なCSSだけを読み込む | [オフ] |
| フッター付近のCSSを遅延読み込みさせる | [オフ] |
| ■遅延読み込み機能 | おすすめ設定 |
|---|---|
| 記事下コンテンツを遅延読み込みさせる | [オン] |
| フッターを遅延読み込みさせる | [オフ] |
| 画像等のLazyload | スクリプトを選択 |
| スクリプトの遅延読み込み | [オフ] |
| 遅延させる秒数 | 5秒 |
| ■ページ遷移高速化 | おすすめ設定 |
|---|---|
| 高速化の種類 | Prefetchを選択 プラグインによっては不具が出る場合があり |
プロフィールの設定と表示
SWELLではサイト運営者の情報として
- サイドバープロフィールウィジェット
- 筆者ページ
- 記事下
にプロフィールを表示させることが出来ます。
未設定だとアイコンや紹介文が空欄のままになってしまいますので設定が必要です。
解析(Google)設定
サイトの作成で直接的な設定ではありませんが、サイト運用状況の把握にアクセス解析は必須です。
定番の解析設定には以下Google公式のツールがあります。
- Googleアナリィスティクス設定
- Googleサーチコンソール設定
これらのツールとサイトを連携する場合、SWELL本体の設定ではなく、SWELL必須プラグインである「SEO SIMPLE PACK」で設定します。

SWELLエディター設定
須な設定ではありませんが、記事中の装飾やマークの設定も必要に応じて行ってください。
ワードプレスコントロールメニューの「SWELL設定」→「エディター設定」で設定を呼び出します。

まとめ
SWELLをインストールして有効化した後、記事を書き始めて公開する前に最低限必要な設定について解説しました。
解説した以外にも設定箇所はありますが、記事を書いてSWELLの使い方に慣れてきて気になったら都度設定するで大丈夫です。
Googleアドセンスやアフィリエイトの運用を目指す場合はこれ以外も設定する必要がありますが、記事を書き始めて並行してでも問題はないのでまずは本記事の設定を行いなるべく早く記事を量産するのが先決です。


コメント