ワードプレスの無料テーマ「Cocoon」から有料テーマ「SWELL」に乗り換えたいけど事前のどの程度の作業があるのか分からないので乗り換えに躊躇している人も居るのではないでしょうか。
私はCocoonを6年ほど利用し、昨年メインサイトを作り直して100記事ちょっとの時点でCocoonからSWELLへ移行したのですが、カスタマイズをしていたり、記事数も多く大変でした。
SWELLは移行サポートプラグインを用意してくれているテーマで、そのおかげで移行作業に余裕が出来るのは確かですが、リライトしないといけないのは必須なので記事が多いほど作業は大変となります。
本記事ではその経験をもとに移行概要と必要な作業内容について解説します。
SWELL移行準備作業
実際にCocoonからSWELLへの移行作業を行う前に必要な作業について
公式サイトでSWELLの購入
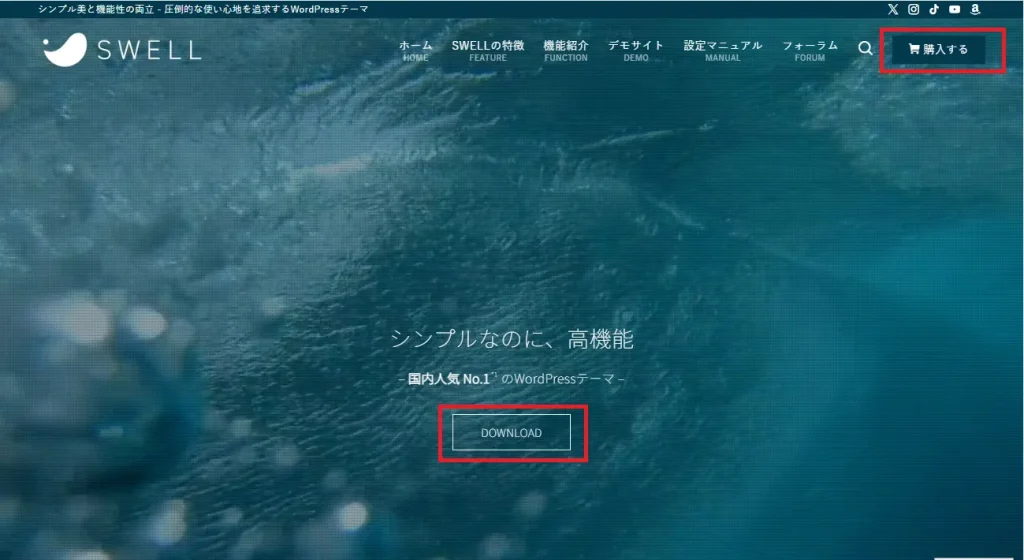
①SWELL公式サイトにアクセスします。

②画面中央の「DOWNLOAD」か、画面右上の「購入する」をクリックします。
どちらでも同じ「ダウンロードページ」に移ります。

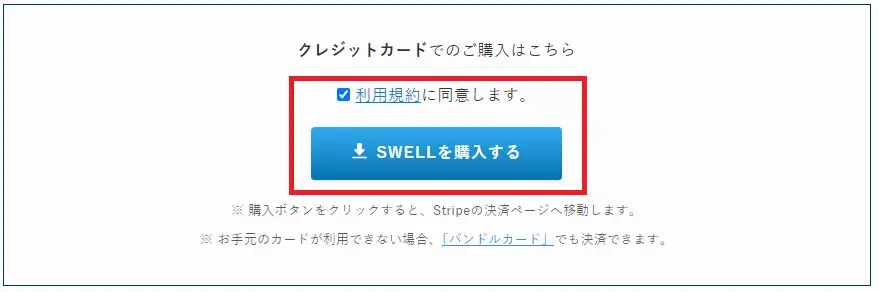
③ダウンロードページが表示されたら、画面の下の方にスクロールします。
「利用規約に同意します」にチェックを入れて、「SWELLを購入する」をクリック。

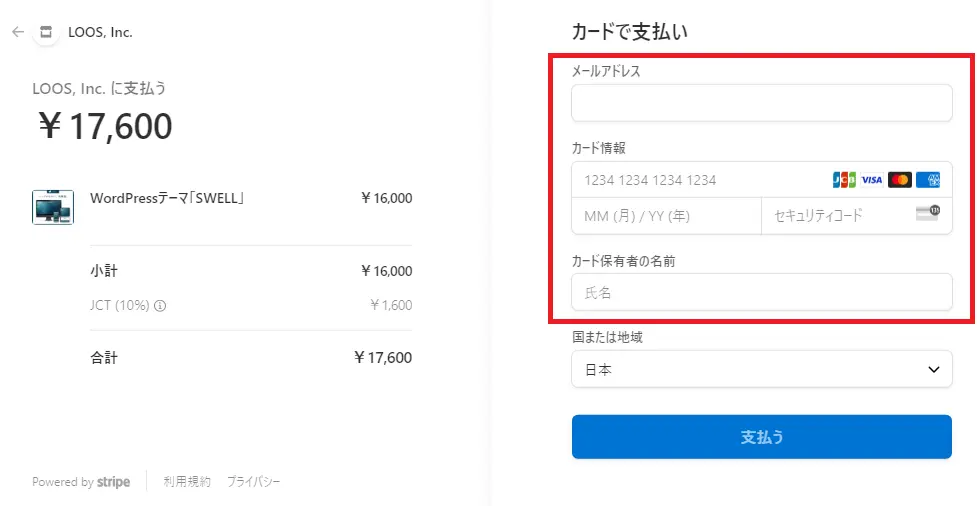
④支払画面で必要な情報を入力します。

- 支払いカード情報
- 購入後送られてくるメールを受けとるアドレス
を入力して、「支払う」をクリック。
購入が完了すると入力したメールアドレスに「購入完了通知」と「LOOSからの領収書」メールが届きます。
以上でSWELLの購入は完了です。
SWELL会員サイト(SWELLER’S)への会員登録
SWELL公式ページで会員サイト(SWELLER’S)への登録を行います。
①SWLL公式サイト右上メニューの「フォーラム」をクリックするか、こちらのページへアクセス

②フォーラムページにある「会員登録はこちら」をクリック

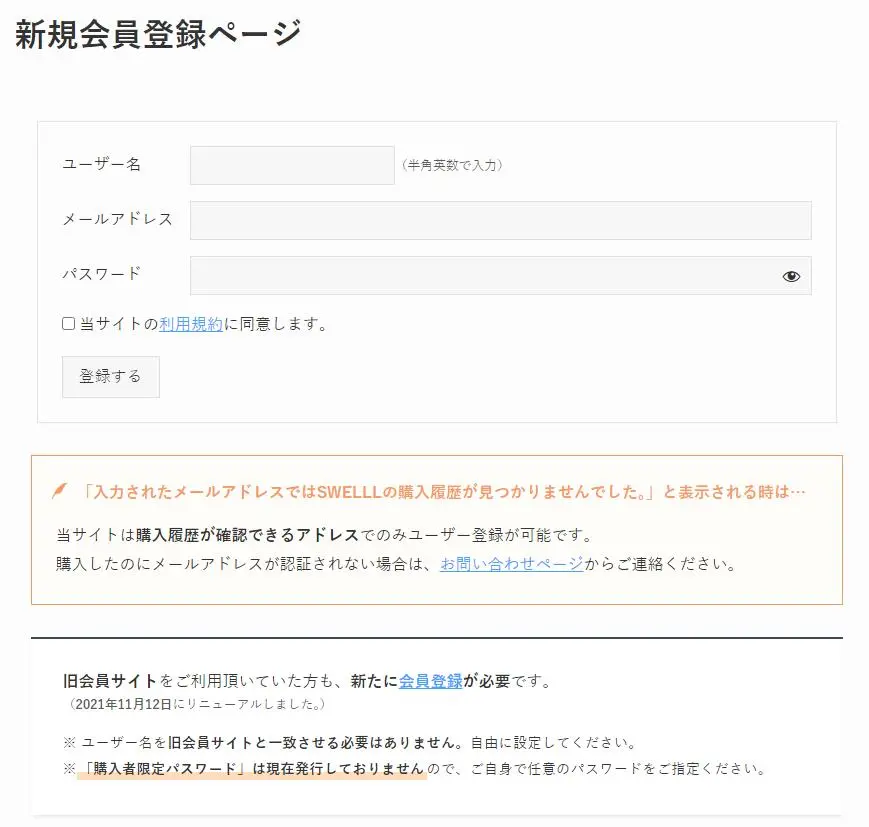
③ユーザ名、メールアドレス、パスワードを入力
利用規約にチェックを入れて「登録する」をクリック

④登録後マイページにログインして、会員登録完了となります。
登録アドレスにメール以下の件名のメールが届きます。
[SWELLERS’] ユーザー登録完了
マイページで必要ファイルをダウンロード
マイページにログインして必要なファイルのダウンロードを行います。
会員登録後はログイン画面からマイページへログインします。

会員ページで以下のファイルをダウンロードしておきます。
| SWELL 本体最新版 | SWELL本体ファイル (swell-*-*-*-*.zip) |
|---|---|
| 子テーマ | SWELL子テーマファイル (swell_child.zip) |
| 乗り換えサポートプラグイン | Cocoon用テーマ乗り換え用のプラグインファイル |
SWELLのインストール
親テーマのインストール
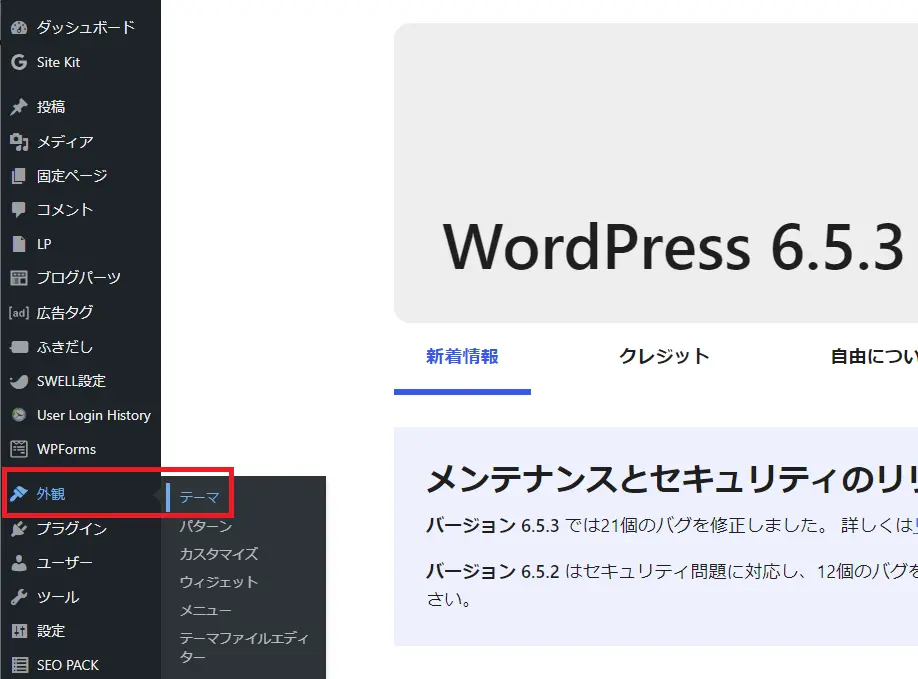
①ワードプレス管理画面のメニューから「外観」-「テーマ」を選択

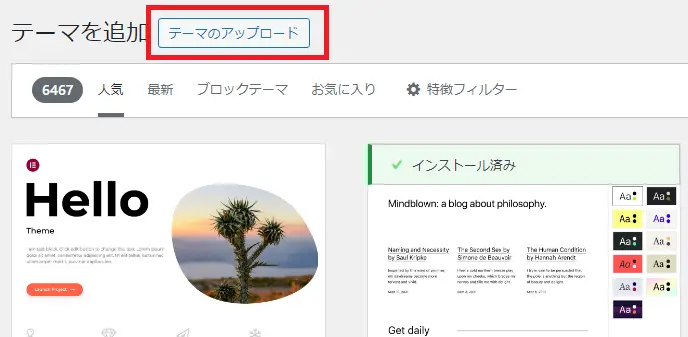
②テーマ画面で「新しいテーマを追加」をクリック

③テーマのアップロードをクリック

④「ファイルを選択」をクリックし、ダウンロードした「SWELL本体ファイル(swell-*.*.*.zip)」を選択して、ファイル名がセットされたら「今すぐインストール」をクリック

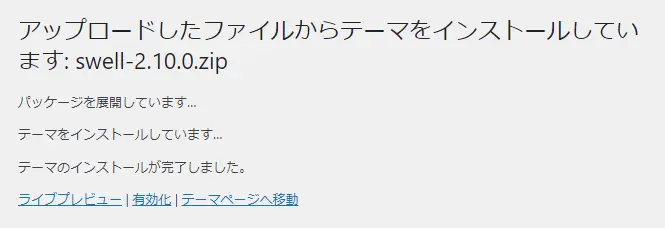
⑤インストールが開始されます。
「テーマのインストールが完了しました」と表示されたら完了です。

次に子テーマをインストールするので、「テーマページへ移動」をクリックします。
子テーマのインストール
子テーマのインストール手順は親テーマと同じですが、違うのはファイル選択で子テーマのファイルを選ぶ点です
子テーマのインストールは、ファイル選択で「swell_chile.zip」を選ぶ
SIMPLE SEO PACKプラグインインストール&初期設定
SEO情報の移行
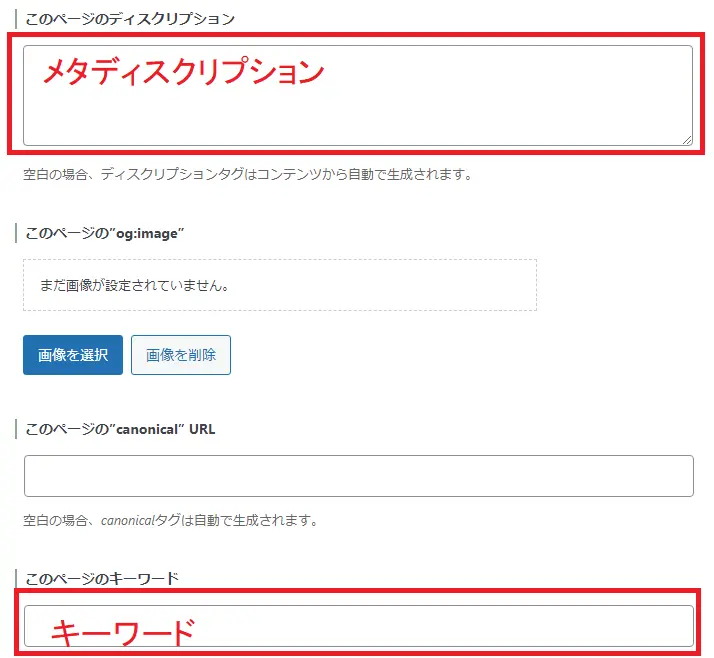
Cocoonではテーマにメタディスクリプションやキーワードを入力していますが、SWELLではプラグインで管理しています。
SWELLテーマを有効にすると入力部分が消えてしまうのでSWELLテーマを有効にする前に移行(コピー)が必要となりますので以下にその手順を解説します。
SEO SIMPLE PACKをインストールし、有効化します。


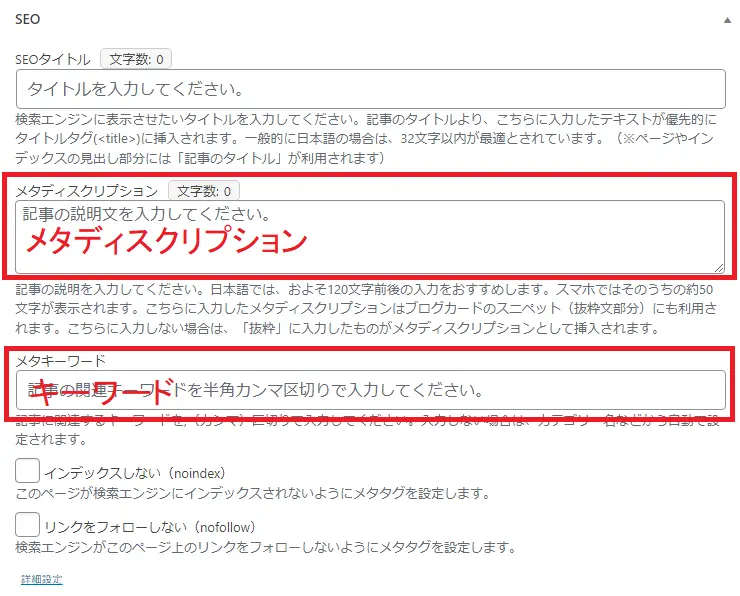
記事を編集画面にして、下図のCocoonのSEO入力箇所に入力がある場合

SEO SIMPLE PACKの入力部分にコピーします。

Googleアナリティクス
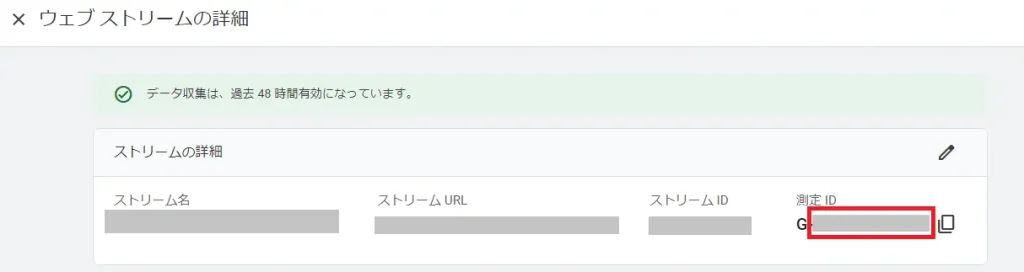
SEO SIMPLE PACKの設定画面で「Googleアナリティクス」にGA4の測定ID情報を入力します。


測定IDはGoogleAnalysticsにログインし、メニューの「設定」→「データの収集と修正」→「データストリーム」とたどり、表示されたストリームをクリックすると表示される詳細画面の、測定IDと書かれている部分の
G-*******
文字列をコピーして入力して「設定を保存する」をクリック。
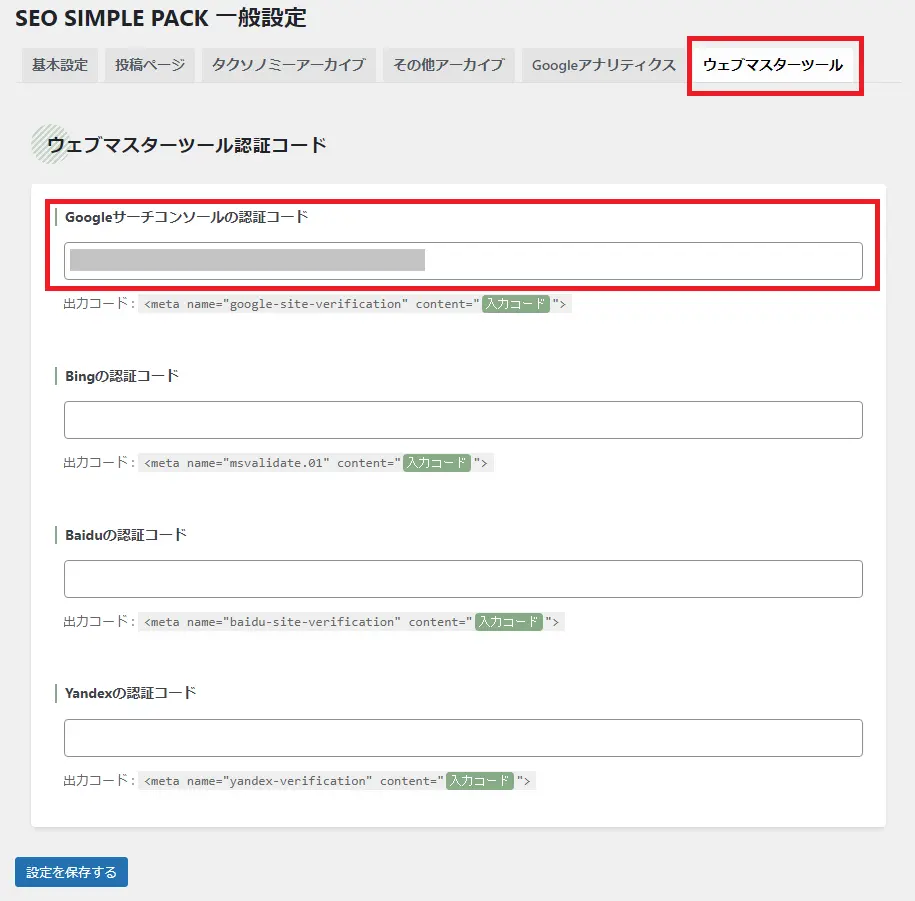
ウェブマスターツール
SEO SIMPLE PACKのウェブマスターツールで、Googleサーチコンソールの認証コードを入力します。

入力後「設定を保存する」をクリック
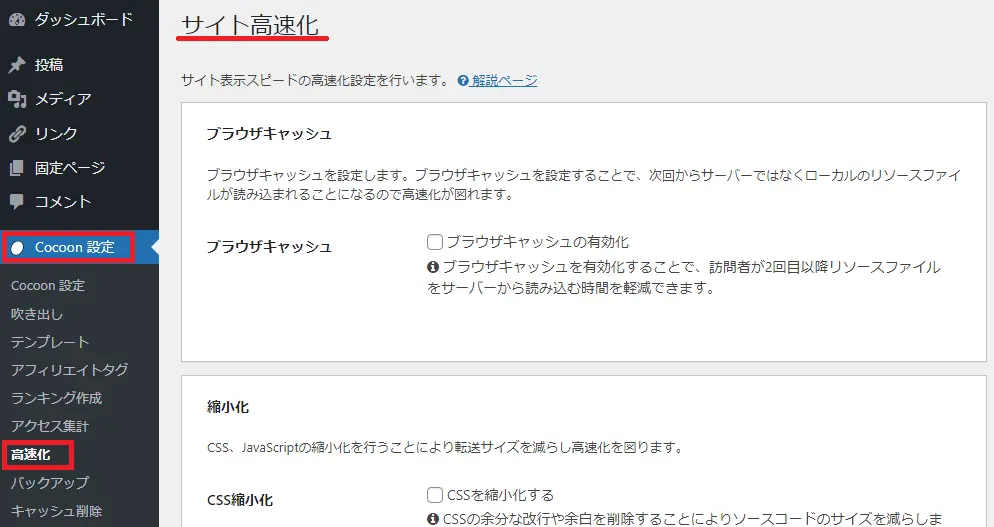
Cocoon高速化設定解除
SWELLテーマに移行する前に、Cocoonのサイト高速化設定をしている人はチェックしている項目をすべてオフにします。

カスタマイズ箇所のコピー保存
Cocoonの場合カスタマイズしている人が多いのではないでしょうか。
カスタマイズした中で、SWELLでも使えて移植したい分についてはコピーして保存しておきます。
追加css


function.php/style.css
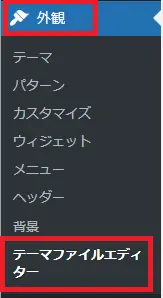
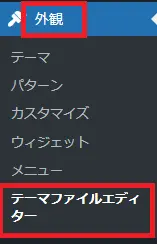
ワードプレス管理メニューの「外観」→「テーマファイルエディタ」をクリック

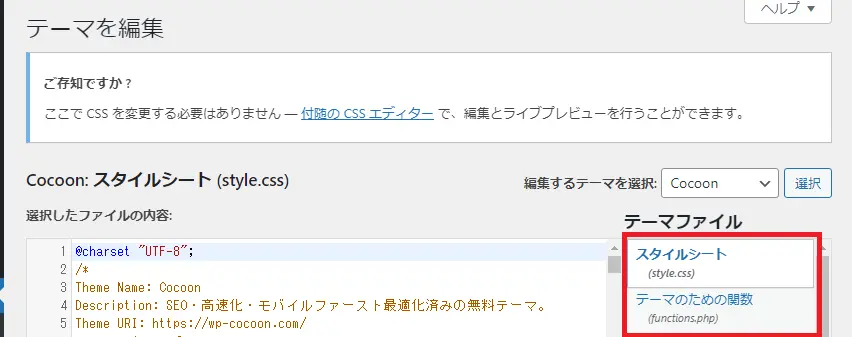
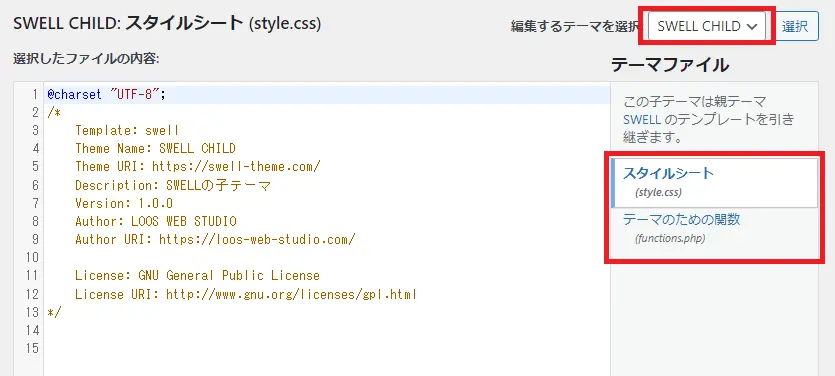
カスタマイズを行った「親テーマ」「子テーマ」の「style.css」および「function.php」の中身をコピーして保存しておきます。

CocoonからSWELLへの移行概要
準備作業が完了したら実際にCocoonからSWELLへの乗り換え作業を行っていきます。
テーマが変わるので当然全くそのままと言う訳にはいきませんが、SWELLはサポートプラグインを使う事である程度元のデザインを維持したまま公開する事が出来ます。
- CocoonのカスタムブロックをSWELLのカスタムブロックで新規作成
- 必要なカスタマイズの移行
- 装飾が無くなる、崩れる
記事を公開後、上記修正をサポートプラグインを無効にするまでに行う必要があります。
SWELL移行サポートプラグインインストール
準備作業でダウンロードした移行プラグインをインストールして有効化しまます。
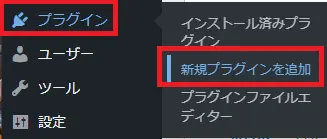
ワードプレス管理画面の左側メニューにある「プラグイン」→「新規プラグイン追加」をクリックして、プラグインのインストールが面を表示します。

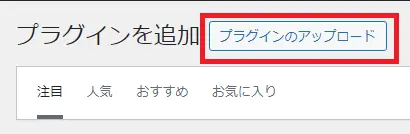
プラグイン追加画面上部にある「プラグインのアップロード」をクリック

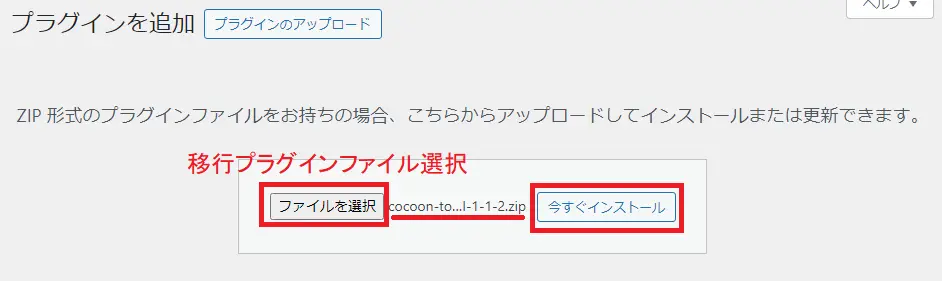
「ファイルを選択」で移行プラグインファイル(cocoon-to-swell-1-1-2.zip)を選択し、「今すぐインストール」をクリックするとインストールが開始します。

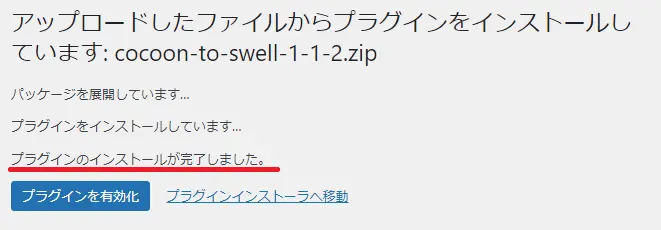
プラグインのインストールが完了しましたと表示されたら完了です。

インストール済みプラグインのページを開き、「【SWELL】乗り換えサポート from Cocoon」の有効化をクリックします。


青色に変わり有効化されます。
SWELLテーマの有効
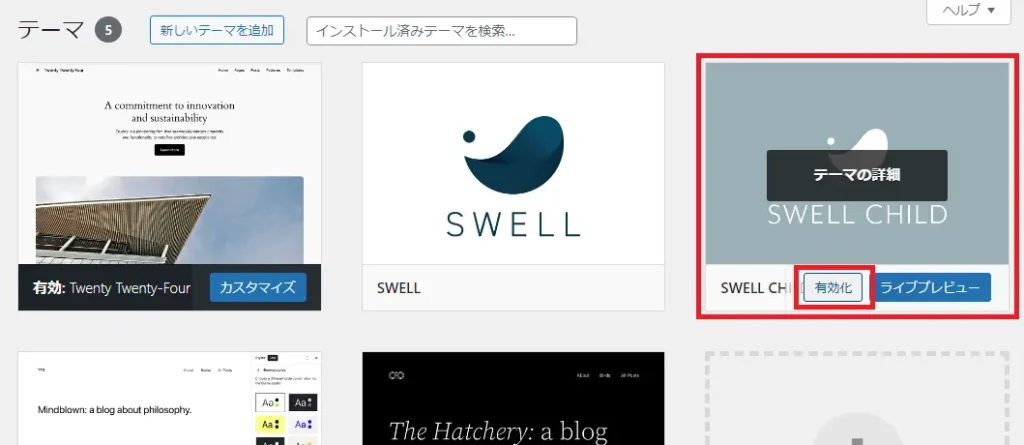
テーマページ画面で「SWELL」と「SWELL CHILD」の二つがあることを確認したら、「SWELL CHILD」の方を「有効化」します。

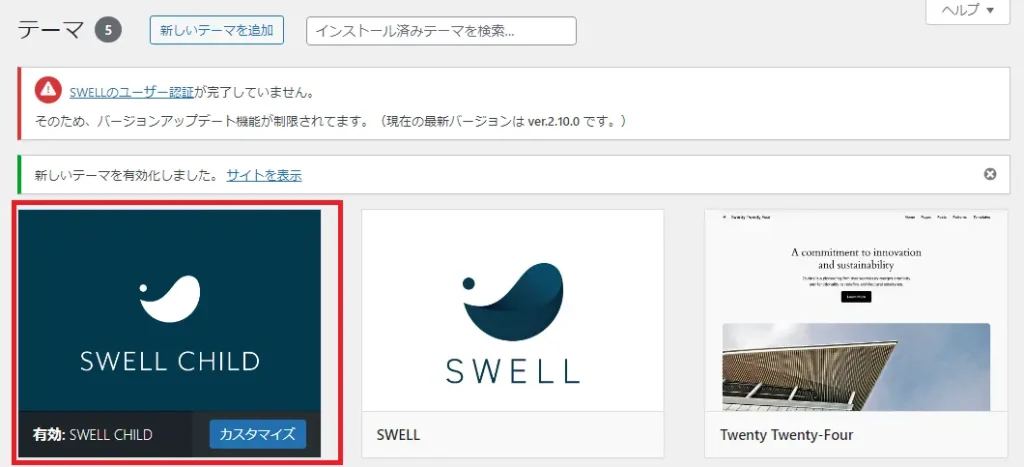
「SWWLL CHILD」が有効になっていることを確認してください。

以上でSWLLインストールは完了です。
ユーザ認証
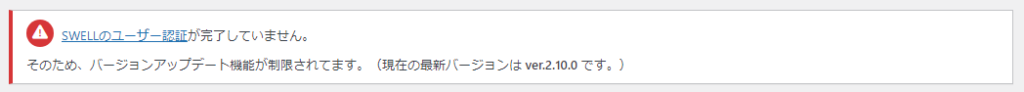
SWELLを有効化した後は、以下の警告が上部の表示されます。

このままでも利用はできますが、
①警告メッセージの「SWELLのユーザ認証」リンクをクリックするか、WordPress左メニューにの「SWELL設定」→「アクティベート」をクリックして、「SWELLアクティベート設定」画面に移ります。

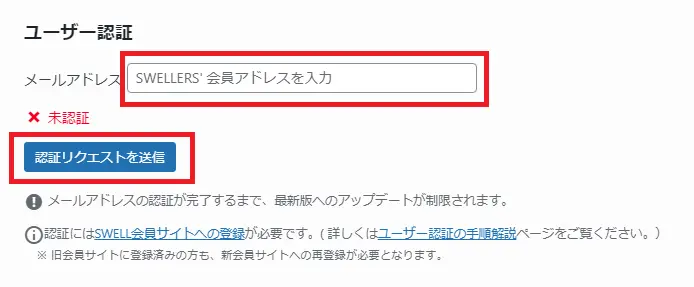
②会員登録したメールアドレスを入力して、「認証リクエストを送信」をクリック

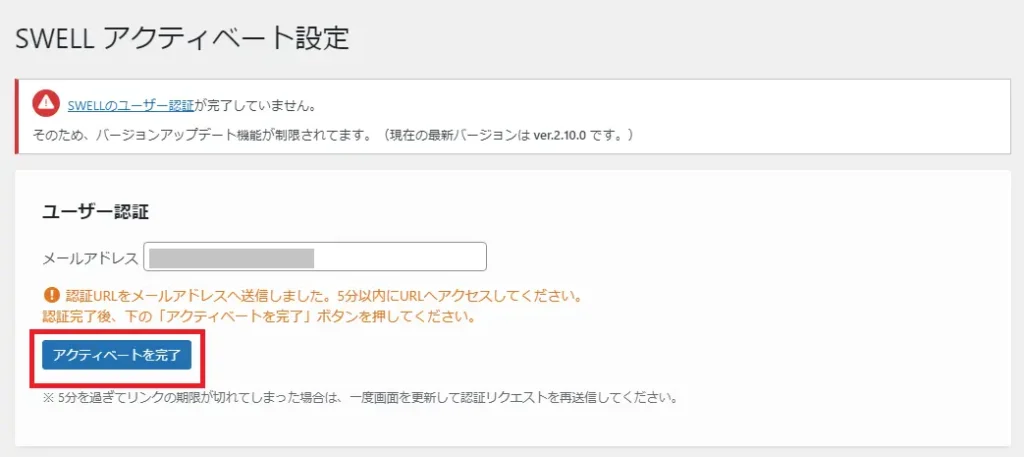
③入力したメールアドレス宛に認証案内メールが届きます。
メールに記載されている認証URLをクリックし、マイページが表示されたら「アクティベート完了」をクリック。
(ログインしていない場合はログインが必要)

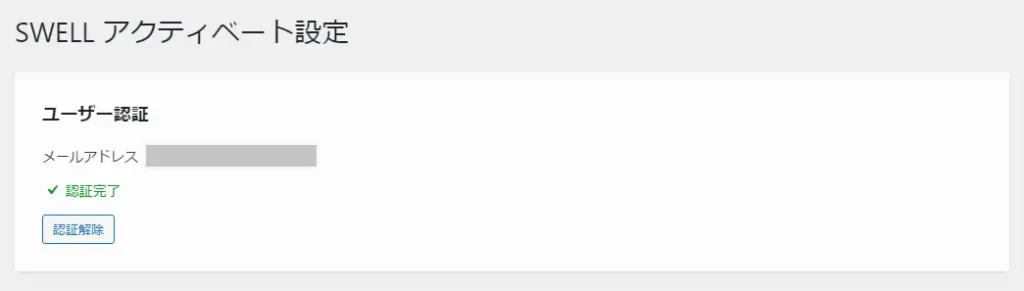
④認証完了
画面が「認証完了」に切り変われば完了です。

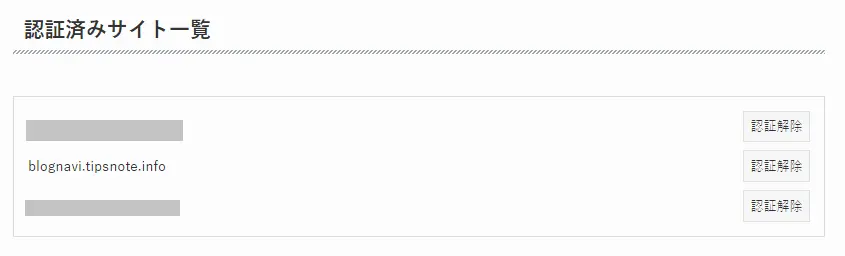
マイページの「認証済みサイト一覧」に認証したURLが追加されているのを確認してください。

初期設定
ホームデザイン
SWELLにテーマを切り替えるとトップページが大きくイメージが変わります。既存記事のリライトおよび新規記事作成の前に最低限設定をしておく必要があります。

ウィジェットの再設定
ウィジェットの構成が大きく崩れている可能性があります。一旦削除して再度必要に応じて追加/調整がおすすめです。
Googleアドセンスの設定
Googleアドセンスを運用している人は再設定が必要となります。
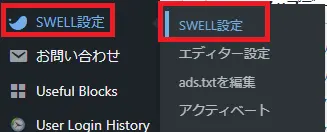
ワードプレスコントロールメニュー「SWELL設定」→「SWELL設定」をクリック

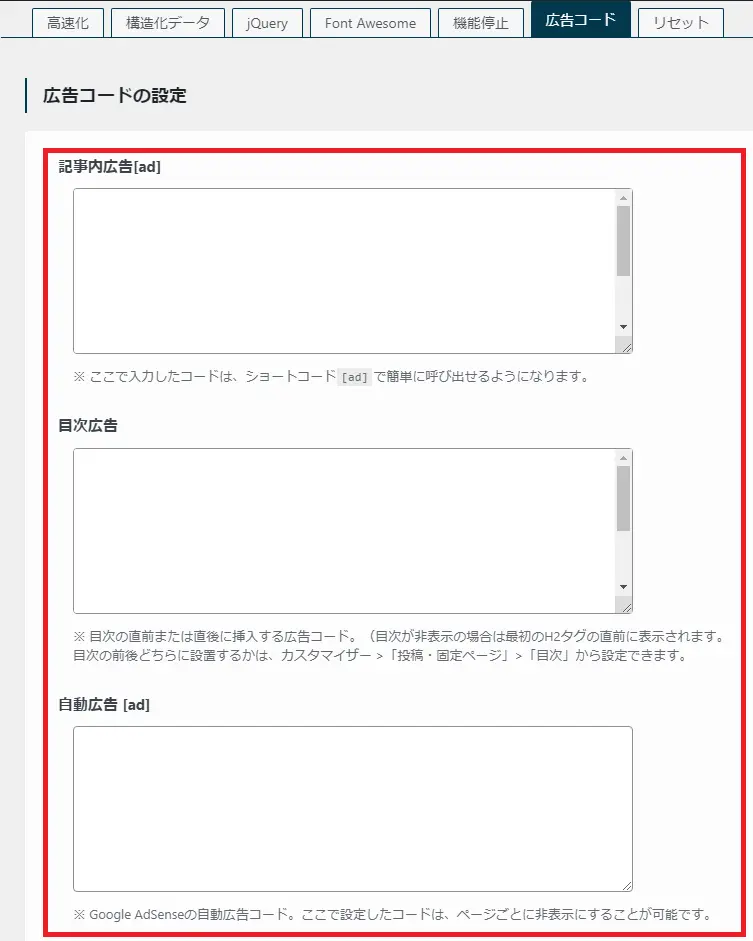
「広告コード」タブをクリックして、自分のサイトで必要な個所に対応したアドセンスコードを入力します。

ads.txtの設定
Googleアドセンスの場合、ads.txt(アズテキスト)の設定が必要となっています。
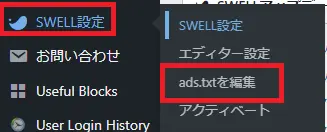
ワードプレスコントロールメニュー「SWELL設定」→「ads.txtを編集」をクリック

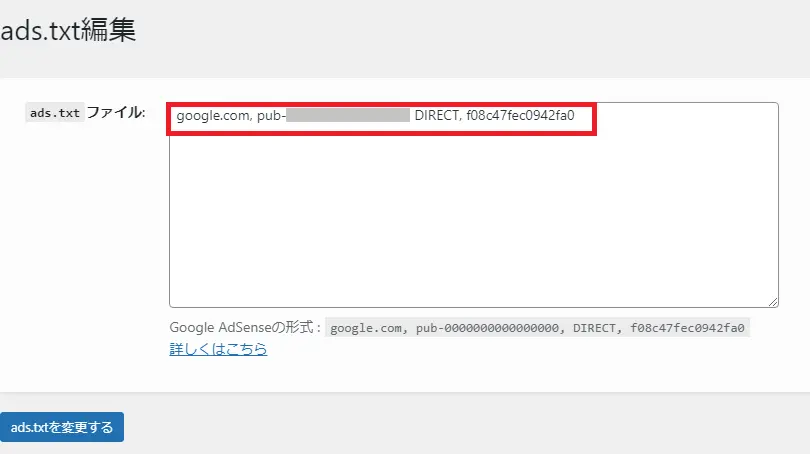
Cocoonで設定していたファイルを参考に、下記の様に入力するとファイルを作成してくれます。

プラグインの整理
- SWELLでおすすめのプラグインのインストール
- SWELLで機能重複しているプラグインや、相性が悪いプラグインの削除
一般的なプラグインを以下の記事で解説しているので参考にしてください。

カスタマイズ箇所の移行
移行準備でコピー保存していたCocoonの「function.php」「Style.css」「追加css」を必要に応じて移植します。
追加css
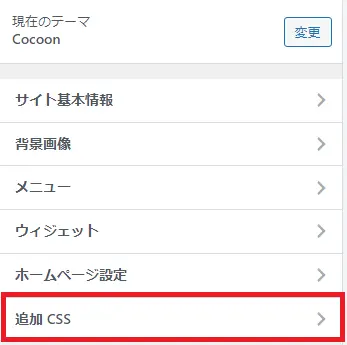
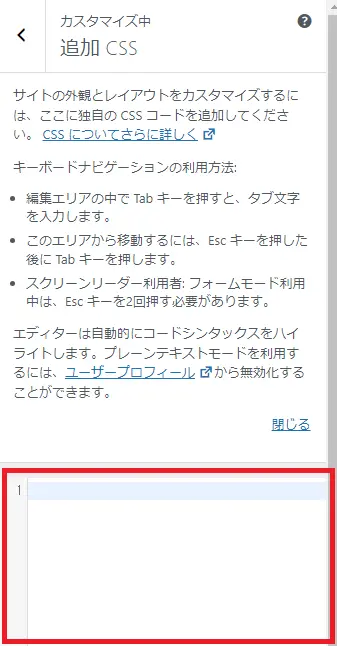
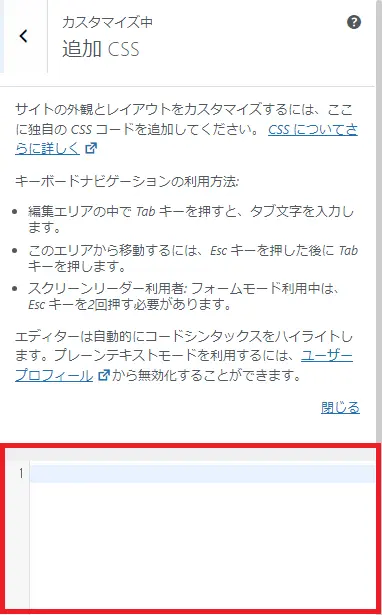
ワードプラス管理メニュー「外観」→「カスタマイズ」→「追加css」


function.php/style.css
ワードプレス管理メニューの「外観」→「テーマファイルエディタ」をクリック

必要に応じて、「子テーマ(SWELL CHILD)」の「style.css」/「functions.php」に準備でコピー保存していたコードを貼り付けます。

Cocoonカスタムブロックのリライト
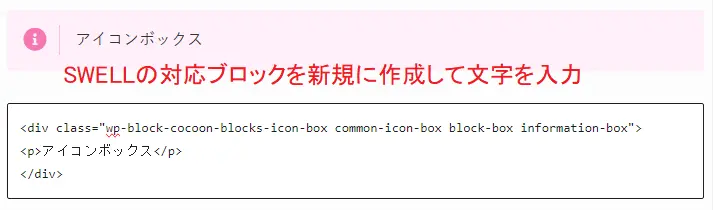
Cocoonの汎用カスタムブロックは、記事編集画面を見ると、以下の様な表示になっています。

各記事を確認して、このような表示になっている個所を対応するSWELL汎用ブロックを新規に追加した後削除する事になります。

記事装飾の再設定
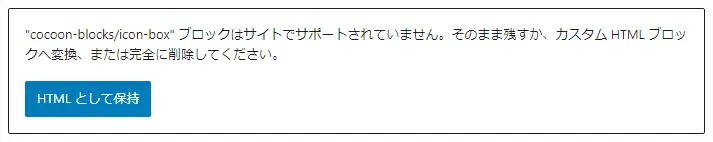
カスタムブロックは、SWELLテーマに切り替えて編集画面を見るとサポートされていない警告表示が出ていますが、文字装飾は警告が出ていないので、サポートプラグインを無効にすると、装飾が無い記事となってしまいます。
SWELLに移行したことで全体的にイメージも変わっているので、再度イメージに合った装飾に書き直すのも良いかと思います。
移行サポートプラグイン&Cocoonテーマ削除
一通り、Cocoonで使っていたカスタムブロックを全記事修正したら、移行サポートプラグインを無効にします。
文字修飾は対応していなくてもデザインは崩れないので、各記事を確認の際に、SWELLのでデザインに合った文字装飾に再度設定するのがおすすめです。
新しい記事を作成しつつ、過去の記事を並行して修正して、全記事終了後問題が無い様ないならサポートプラグインとCocoonテーマを削除して移行作業は完了となります。
まとめ
無料テーマ「Cocoon」から有料テーマ「SWELL」への移行概要を解説しました。
テーマの移行自体は10分もかかりませんが、準備や記事のリライトは記事数が多いほど大変なのがお分かりになったのではないでしょうか。
移行時のリライト作業も大変でしたが、その後サポートプラグインを無効にした後に再度100記事チェックしながら文字装飾や配色の再設定もが思ったより大変な作業でした。
移行を検討している人は、なるべく早く移行するのがおすすめです。



コメント